WEB
SOLUTION
COMPANY
Webの力で企業課題を解決する
SERVICEサービス案内
群馬県内・首都圏のクライアント様を中心に、
コンサルティングからシステム開発まで手がける「Webソリューションカンパニー」として
Webに関するワンストップサービスを実現しています。
zoom、Chatwork、Slackなどを活用したオンラインでの全国対応も積極的に行なっています。
-
Web productionWeb制作
創業より主幹事業として様々な企業・サービスのWebサイト制作を手掛けています。
詳しくはこちら
なかでもWordPressによるCMSサイト構築では、10年以上のキャリアをもつスタッフが在籍しているため、数多くのご相談をいただいております。 -
E-commerceECサイト制作
Shopify、futureshop、EC-CUBE、Welcart(WordPress)などのプラットフォームを利用したECサイト構築を承っております。
詳しくはこちら
楽天、Yahoo!ショッピングなどのポータルサイトでの制作も対応可能です。 -
Web marketingWebマーケティング
Web広告運用、コンテンツマーケティング(SEO・ライティング)などの運用サポートもお任せください。
詳しくはこちら
定例ミーティングを実施し、集客に繋がる施策をご提案させていただきます。
-
Web software developmentWebシステム開発
データベースを利用したオーダーメイドのWeb予約システムといった独自のシステム開発の他、レンタルサーバーの選定、AWS・各種クラウドサーバーの構築、GoogleMapやInstagramとのAPI連携、セールスフォース・SATORIなどのMAツールと連携したシステムも対応可能です。
詳しくはこちら
-
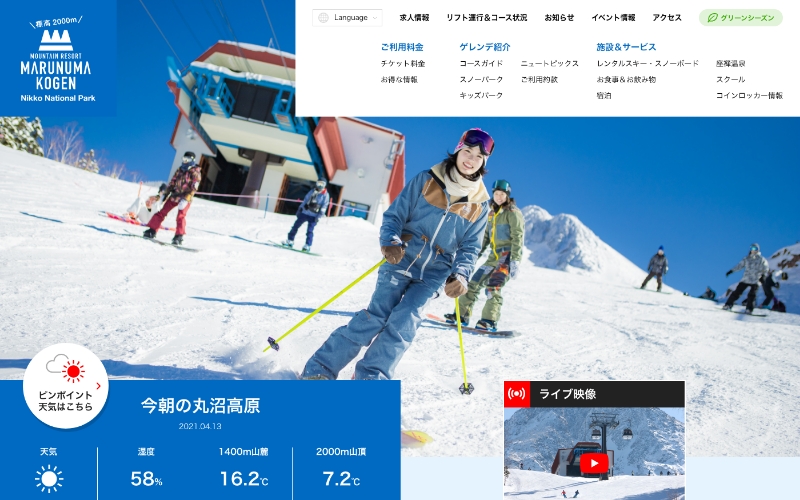
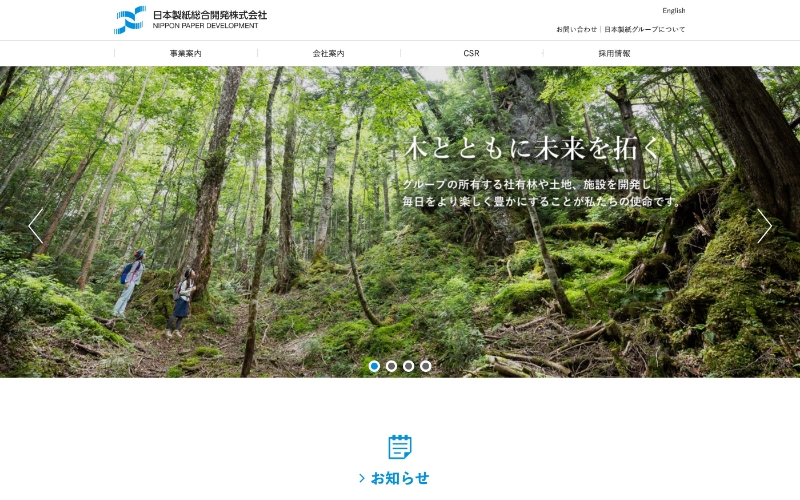
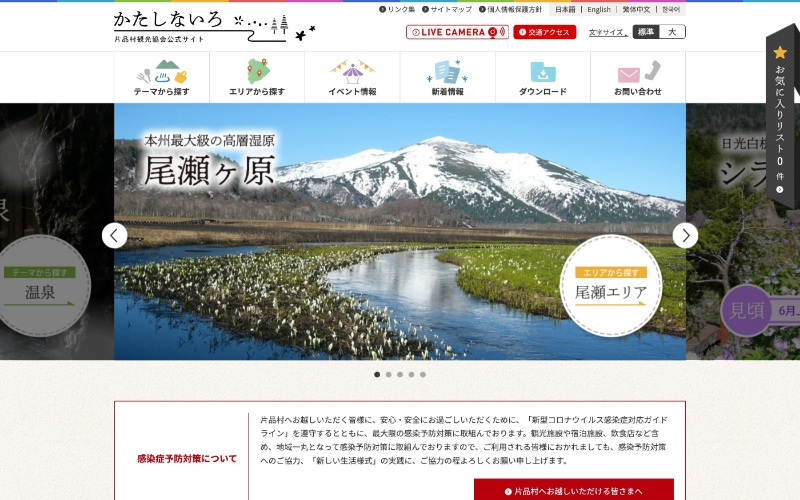
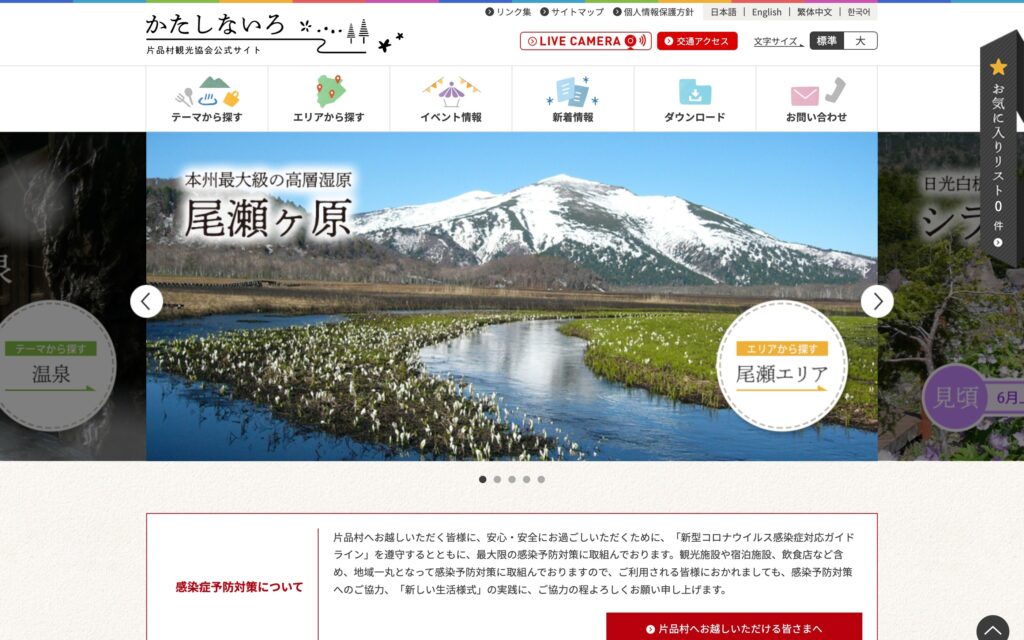
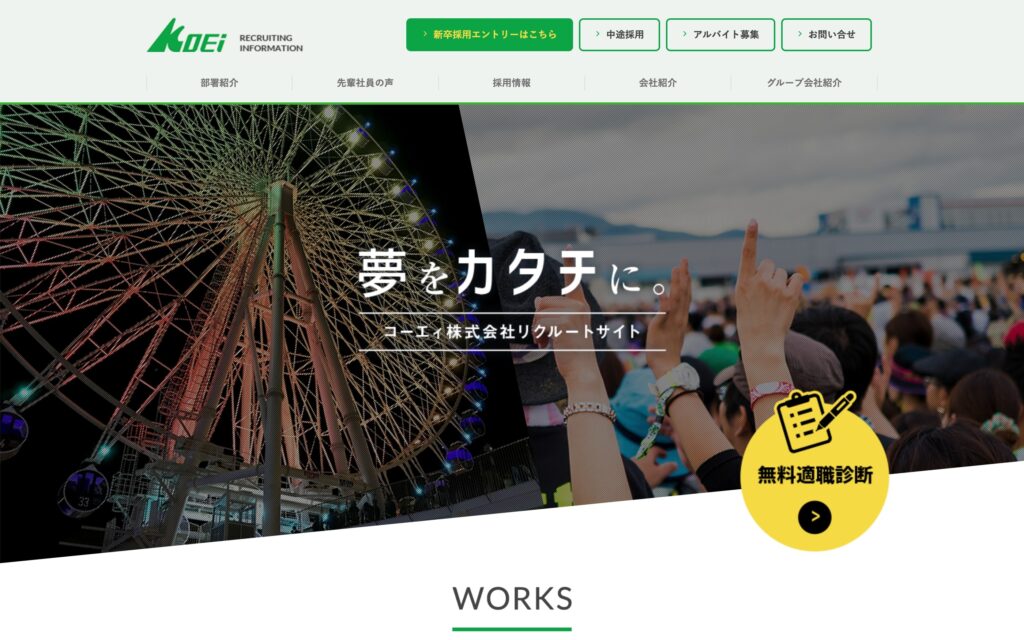
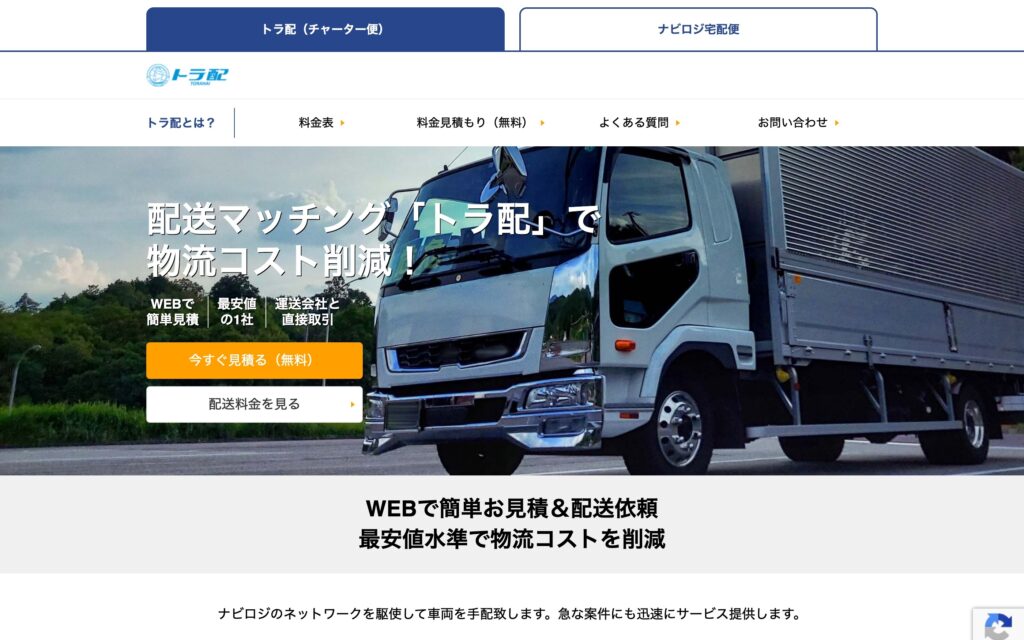
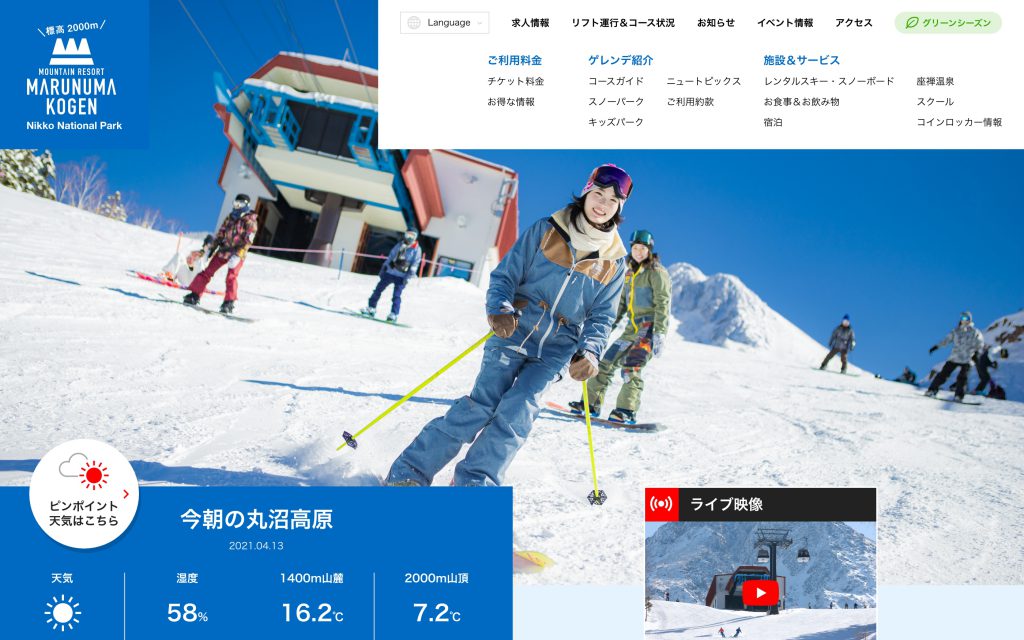
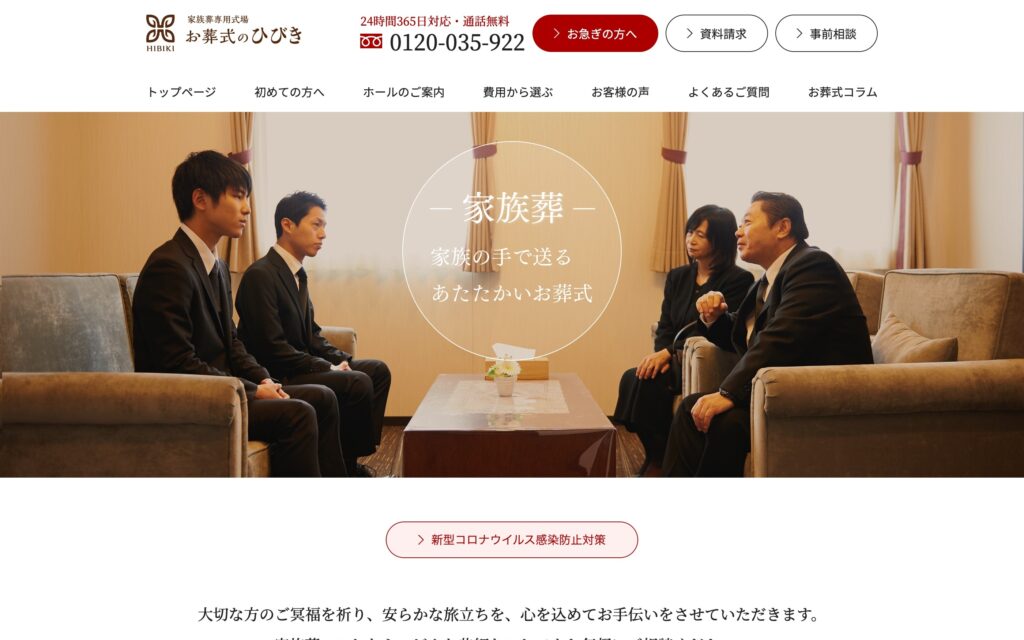
WORKS制作実績
手掛けた仕事の一部をご紹介しています。
本サイト掲載以外にも多数の実績がございますので、お気軽にお問い合わせください。